들어가는 말
DnessCarkey사의 “Use Any Font”는 CSS에 대한 지식이 없어도 글꼴관리를 쉽게 해주는 유용한 워드프레스 플러그인입니다. 이 블로그에서는 유료버전을 기준으로 플러그인을 설치한 후 Pretendard 폰트로 변경하는 과정을 설명하고자 합니다.
Use Any Font 유료버전 설치하기
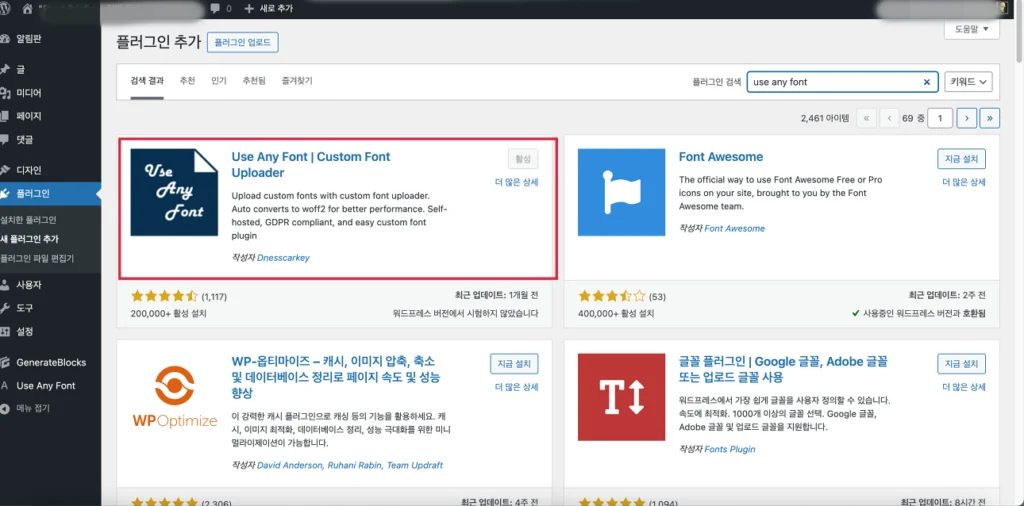
워드프레스 플러그인 메뉴에서 “새 플러그인 추가” 화면에서 Use Any Font를 검색하여 설치 후 활성화합니다.

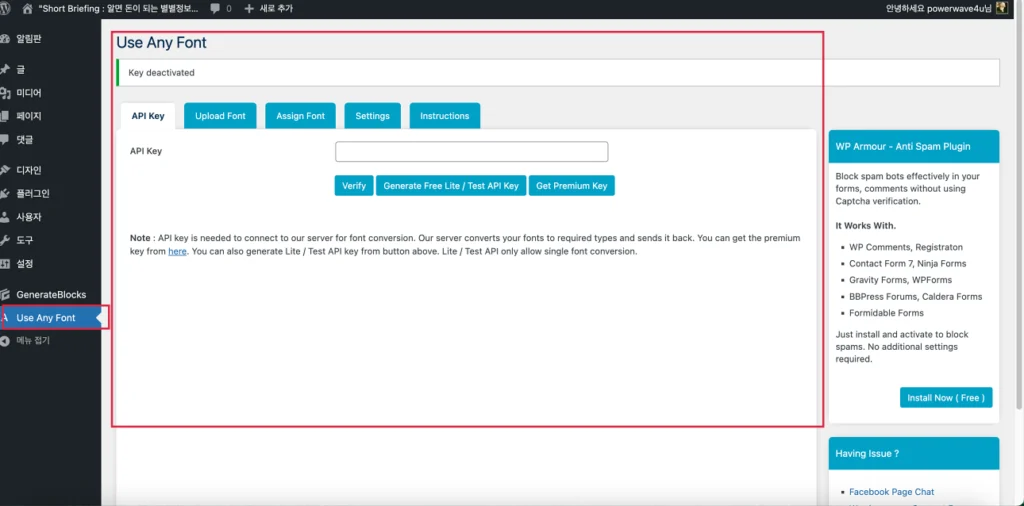
워드프레스 메뉴에 Use Any Font 메뉴가 생성된 것을 확인한 후 클릭하여 설정화면에 들어갑니다.

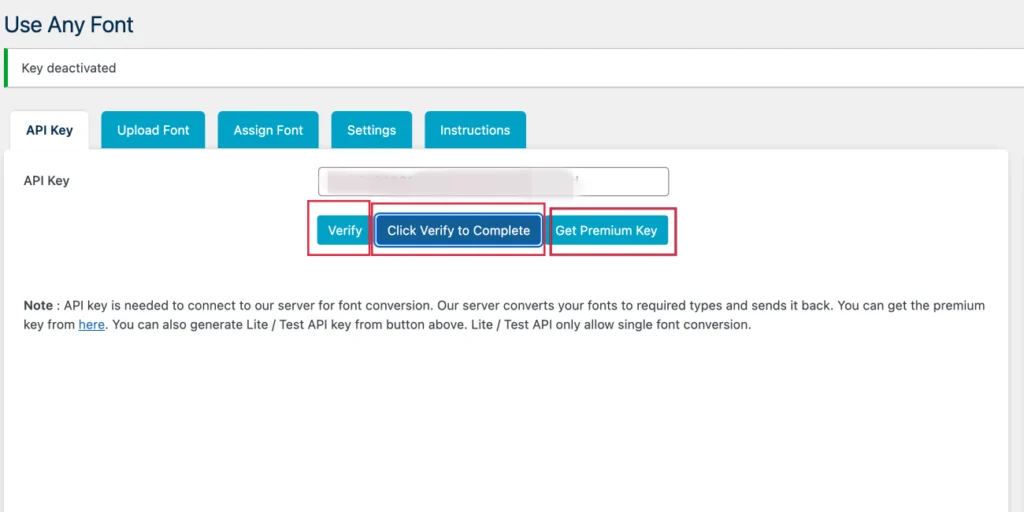
“Create Free Lite/Test API Key” 버튼을 누르고 “Verify”로 확인하면 무료버전을 쓸 수 있으나 업로드할 수 있는 폰트의 수가 1개로 제한되어 있어 폰트관리를 효율적으로 하고자 하시는 분들은 유료버전을 권장해 드립니다. 유료버전 API Key를 얻기 위해 “Get Premium Key” 버튼을 클릭합니다.

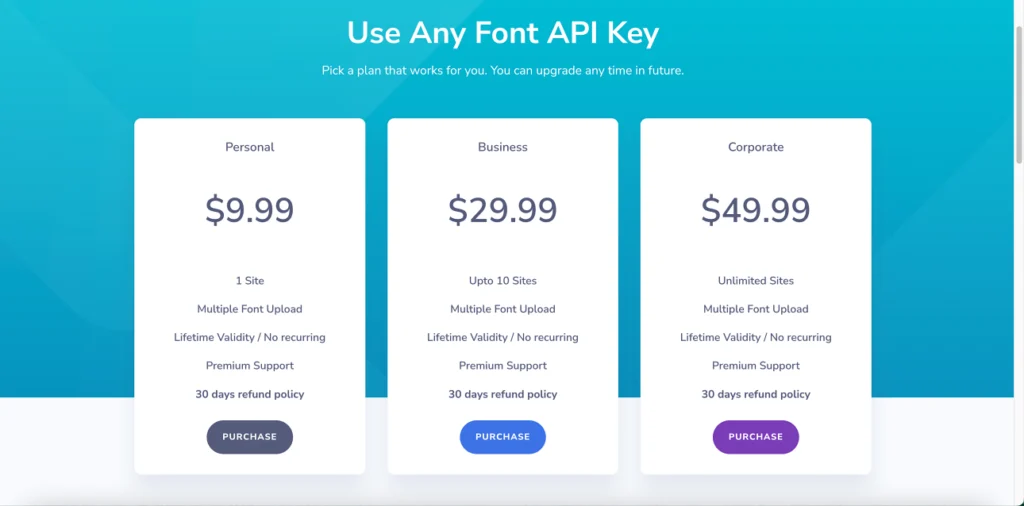
“Get Premium Key” 버튼을 클릭하면 DnessCarKey사의 홈페이지와 연결되고 퍼스널 버전이 9.99$에 영구소장할 수 있는 라이센스를 구입할 수 있도록 안내되어 있습니다. 구독제가 아니라 다행이네요. Purchase 버튼을 클릭해서 구입합니다.

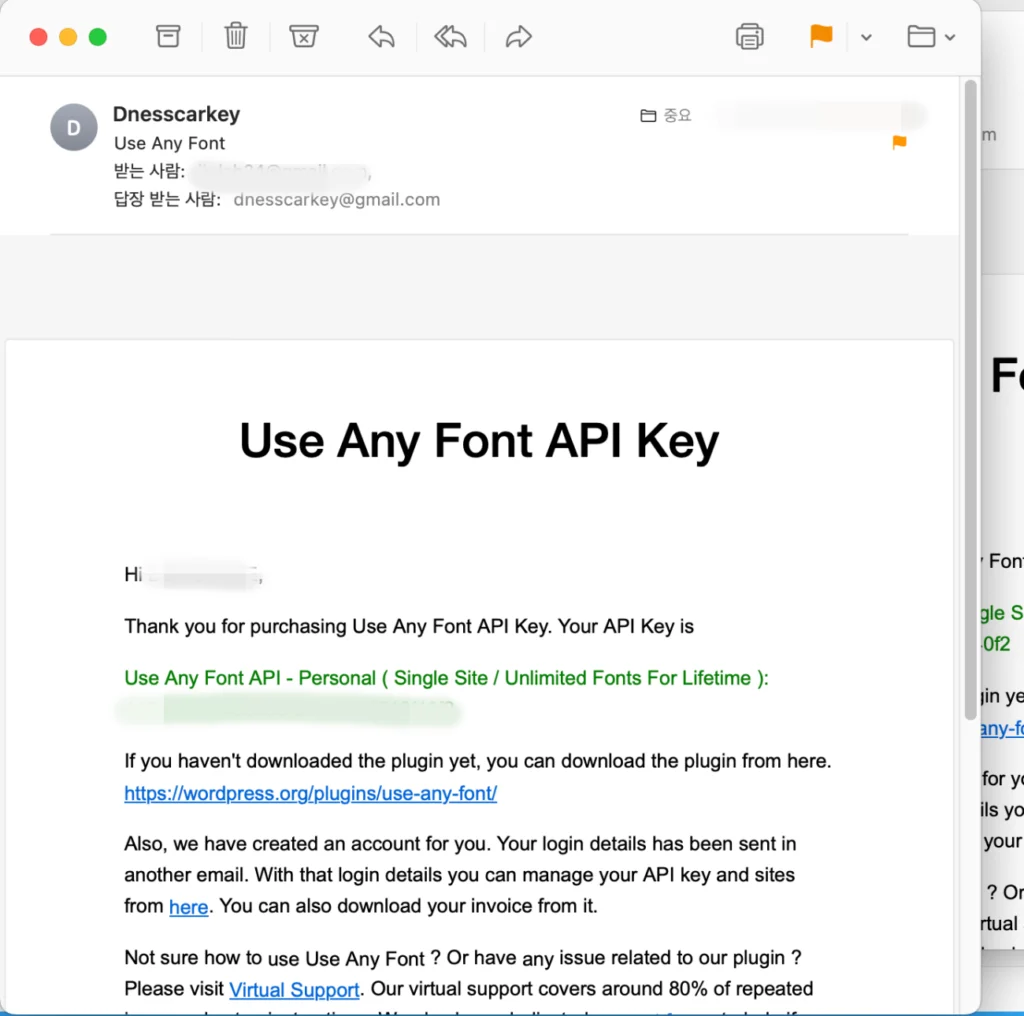
화면 지시에 따라 결제를 완료하면 아래와 같이 본인의 이메일로 본인의 API Key가 도착합니다. 이 API Key를 위의 설정화면 API key란에 복사 입력하고 Verify로 확인해 주시면 유료사용자가 됩니다.

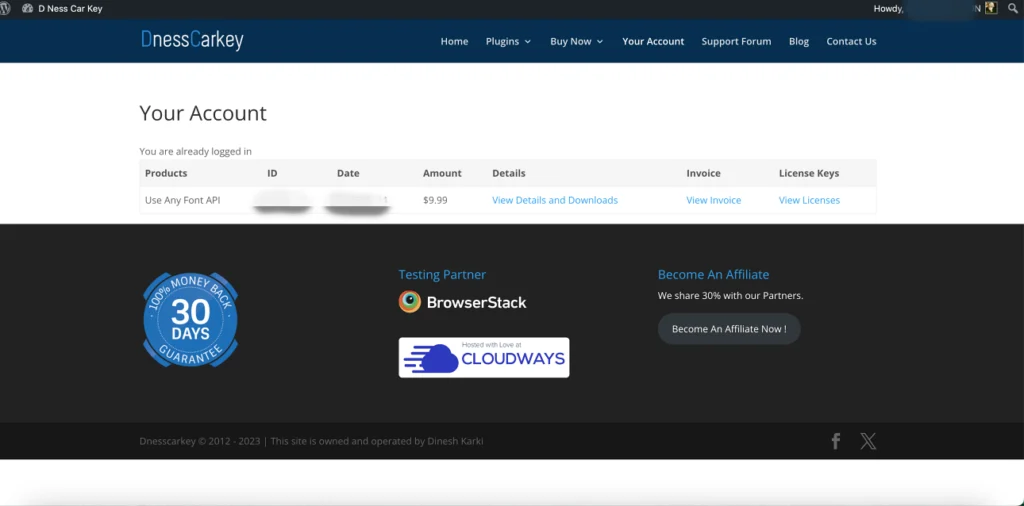
DnessCarkey사에 본인의 계정이 만들어져 로그인을 하면 본인의 라이센스를 확인할 수 있습니다.

폰트 다운로드 받기
Pretendard Font 다운로드 받기
블로그 기본 폰트로 많이 사용하는 폰트 중 하나로 프리텐다드(Pretendard) 폰트가 있습니다. 2021년 출시된 글꼴로 심미적인 아름다움 외에도 한글과 숫자를 잘 표현하고, 다양한 굵기의 폰트를 제공하며 무엇보다 상업적으로도 사용가능한 무료폰트라는 점에서 대세 폰트로 자리를 잡아가는 것 같습니다. (정부도 2024년 4월 Pretendard GOV 폰트를 공공웹 및 앱UI의 기본서체로 선정하였다고 한다.)
먼저, 프리텐다드 홈페이지에 들어가서 글꼴을 다운로드 받아 임의의 폴더에 압축파일을 풀어줍니다.

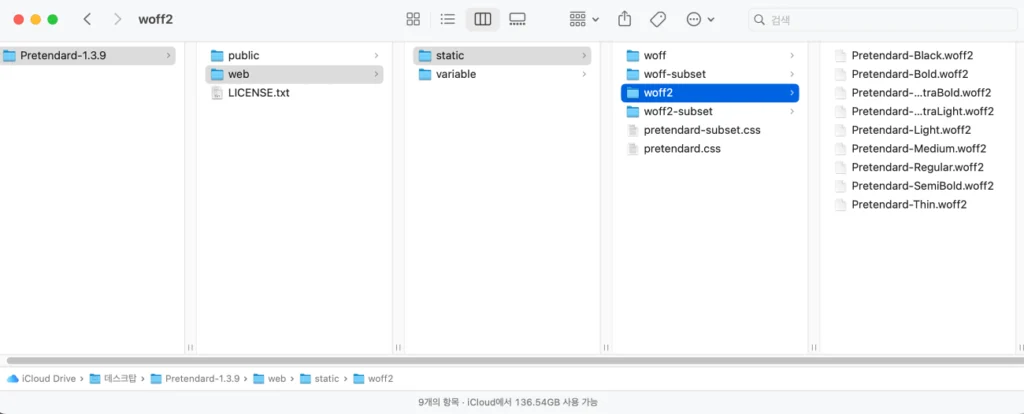
압축파일을 풀어보면 크게 Poblic과 web 폴더에 각기 다른 폰트형식으로 나누어져 있는 것을 볼 수 있습니다. 폰트 파일의 형식은 EOT, TTF, WOFF WOFF2 등이 있습니다. 이중 인쇄에 주로 쓰이는 EOT, TTF형식과는 달리 WOFF(Web Open Font Format)와 WOFF2 형식은 압축된 파일형식으로 크기가 작은 특징이 있으며 웹에서는 WOFF2 형식을 사용하는 것이 유리합니다. subset 폰트는 폰트파일에서 실생활에서 거의 사용하지 않는 불필요한 글자를 제외한 약식버전입니다. 우리는 WOFF2 형식을 등록하겠습니다.

Use Any Font에 폰트 등록하기
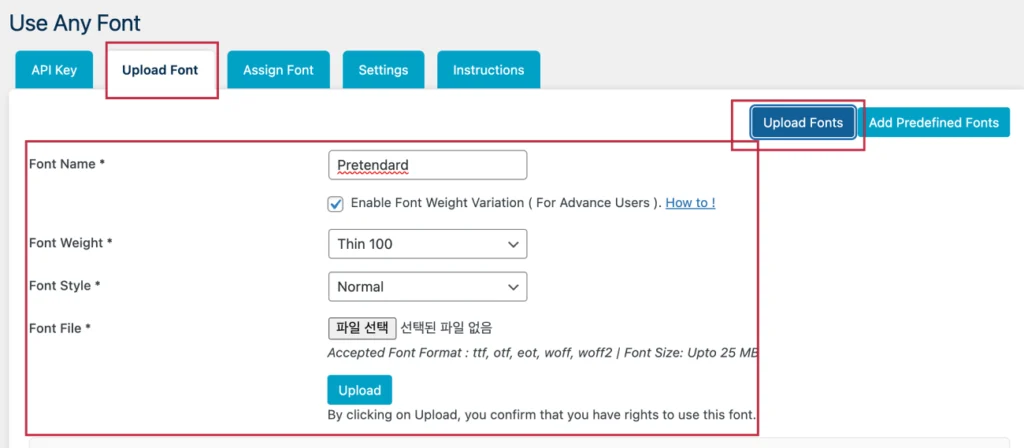
Use Any Font 설정화면의 “Update Font” 메뉴에 들어가 “Upload Fonts”를 클릭합니다. “Font Name”을 Pretendard(임의의 이름으로 명명해도 상관없음)으로 입력하고, 아래 “Enable Font Weight Variation”을 체크합니다.
프리텐다드 폰트는 굵기별로 9가지 종류가 있으며 “Font Weight”와 “Font Size”를 등록하는 입력창에 폰트파일별로 아래와 같이 입력하고, “Font File”에는 각각의 Font Weight에 상응하는 폰트파일을 다운받은 폴더에서 찾아 등록(WOFF2 형식)하여 줍니다.
100 – Thin
200 – Extra Light
300 – Light
400 – Regular
500 – Medium
600 – SemiBold
700 – Bold
800 – Extra-Bold
900-Black

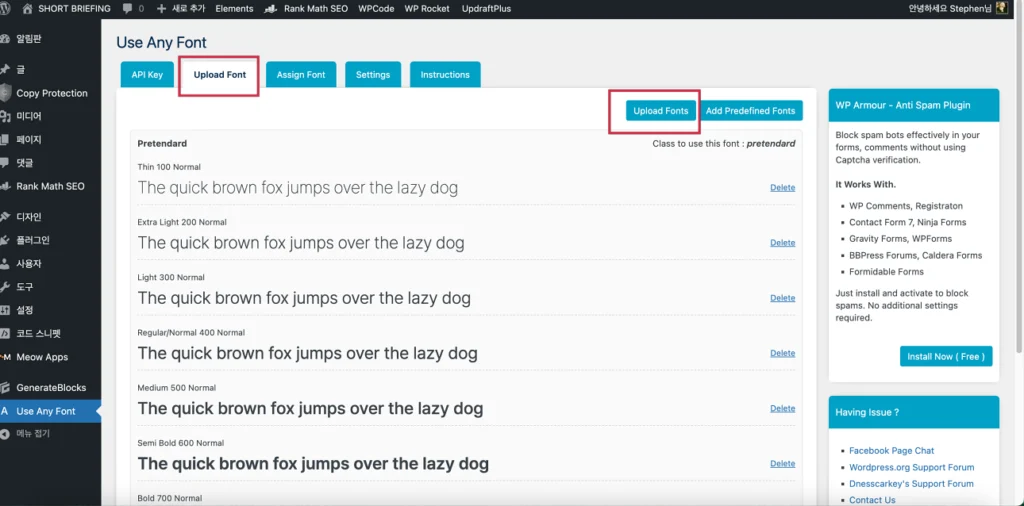
9가지 폰트를 다 등록한 뒤의 모습은 아래와 같습니다. Assigh Font는 당해 폰트가 적용될 Selector를 지정해 주는 것인데 H2, H3, Body정도만 체크하거나 Setting 탭과 함께 그냥 넘어가셔도 됩니다.

나의 테마에 기본글꼴로 적용하기
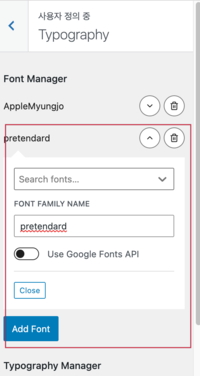
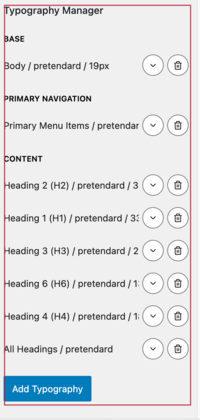
등록된 폰트를 나의 테마에 적용시키는 단계입니다. GeneratePress를 기준으로 말씀드리면 “모양(또는 디자인) – 사용자정의하기 – Typography”에 들어 옵니다. “Font Manager”의 “Add Font”를 클릭하여 “Font Family Name”에 Pretendard를 입력합니다. 다음에는 “Typography Manager”의 “Add Typography”를 클릭하여 선택자(Selector)별로 폰트종류를 pretendard로 설정합니다.